Hey there
A hybrid UX/UI Product Designer and SEO/CRO Specialist. My work is rooted in user centric design principles and powered by performance data. I collaborate cross functionally to refine information architecture, elevate site structures, and implement conversion strategies. I use the full spectrum of tools from Figma for prototyping to GA4, Ahrefs, and SEMrush for strategy to ensure design decisions drive maximum organic and business growth.
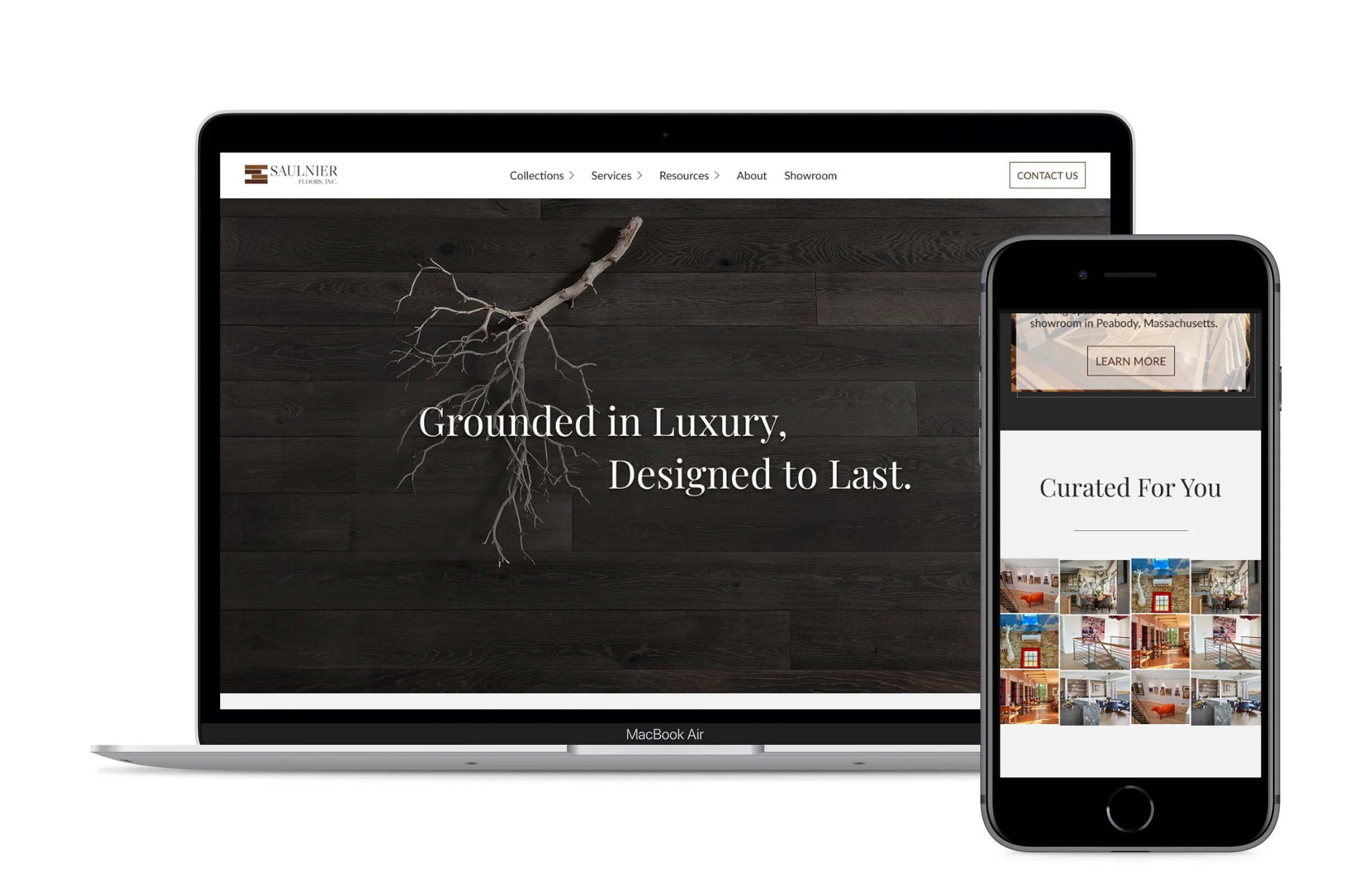
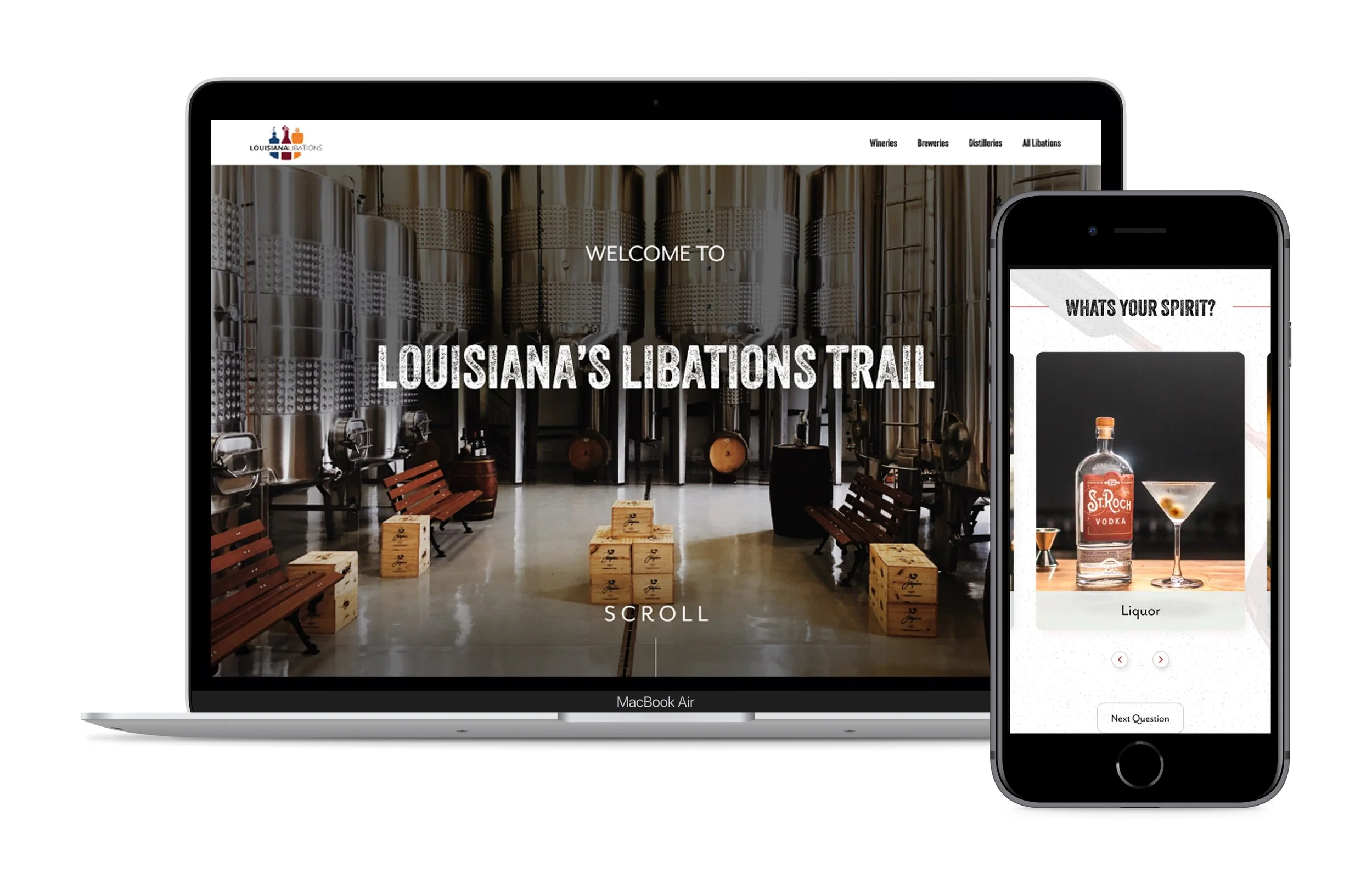
Case Studies
Side Projects with spline 3d
Designed and animated in Spline - 3D
Japan landing page concept designed in Figma - imported into Spline 3D for a rainy mouse cursor colliding with a useless but aesthetically pleasing sphere.
404 mock inspiration designed in Figma - then imported into Spline - 3D for animation.
These mocks are interactive! Press down on your mouse pad to enjoy :)